DropdownButton not set to active when navitem child link is active route · Issue #44 · react-bootstrap/react-router-bootstrap · GitHub

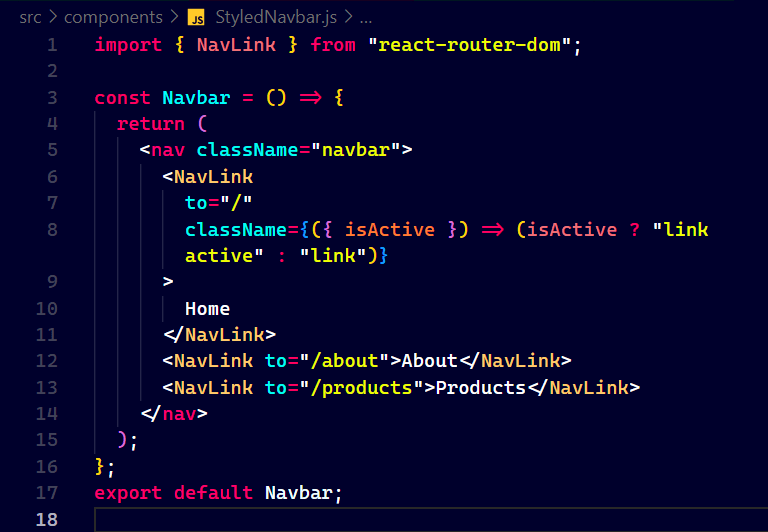
javascript - Unable to move indicator to active link with NavLink in React Router 6.4.3 - Stack Overflow

css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow