Leaflet - click on map object will trigger click on another map object - Geographic Information Systems Stack Exchange

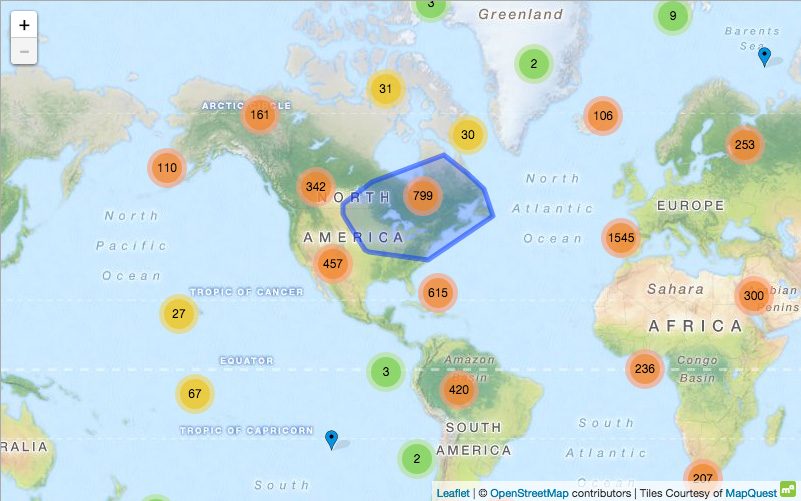
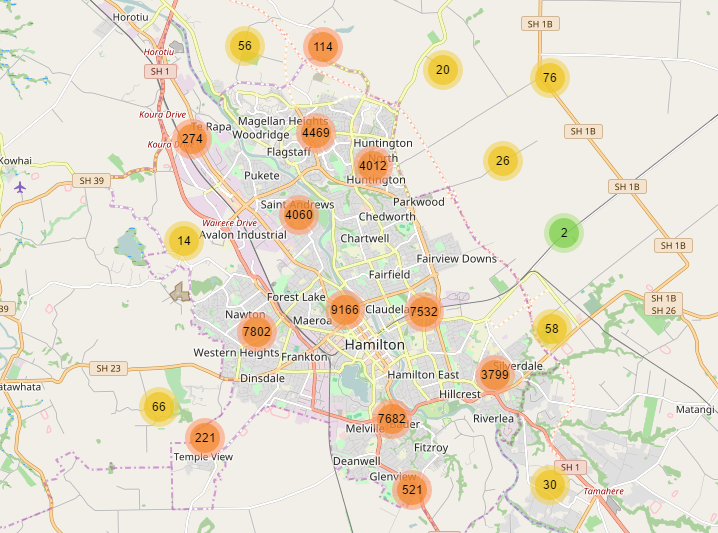
Leaflet markers at same position: dynamically display all markers infos through one marker only - Geographic Information Systems Stack Exchange

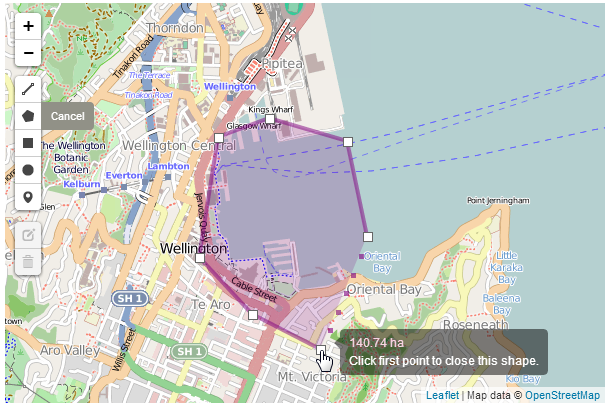
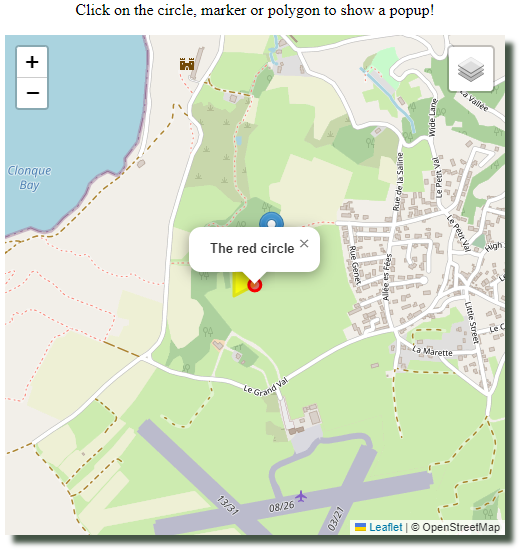
events - Leaflet custom div & click propagation on other elements - Geographic Information Systems Stack Exchange

leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange

leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange