
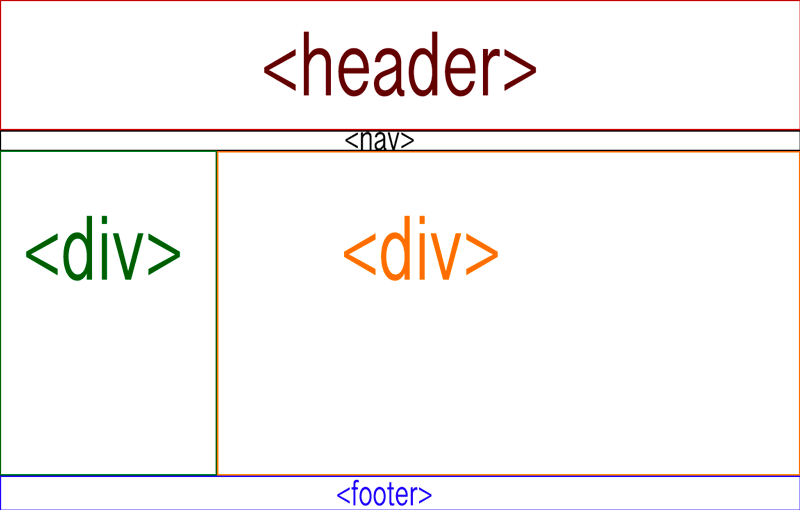
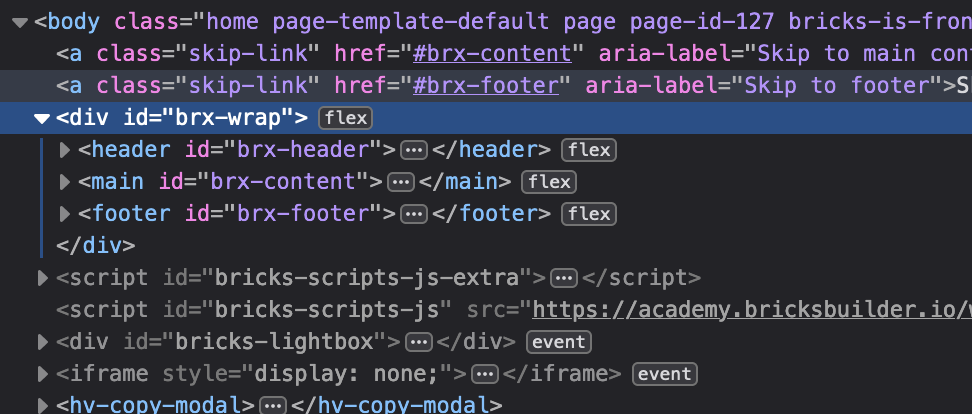
WIP: Delete the div containing header + main + footer (#brx-wrap) - Feature Requests / Improvements - Bricks Community Forum

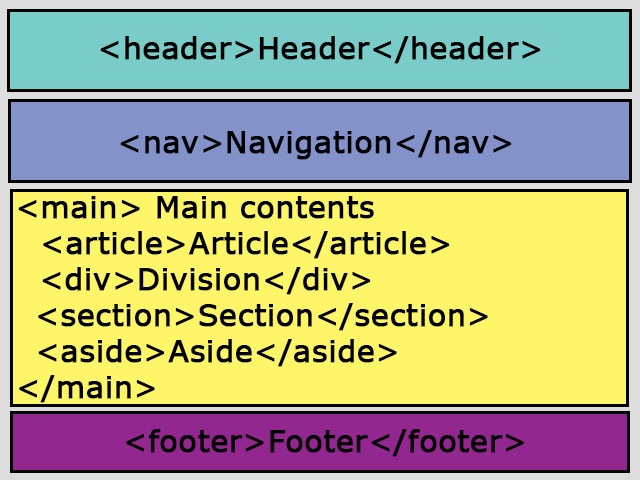
Why is footer in <article> element? - HTML & CSS - SitePoint Forums | Web Development & Design Community

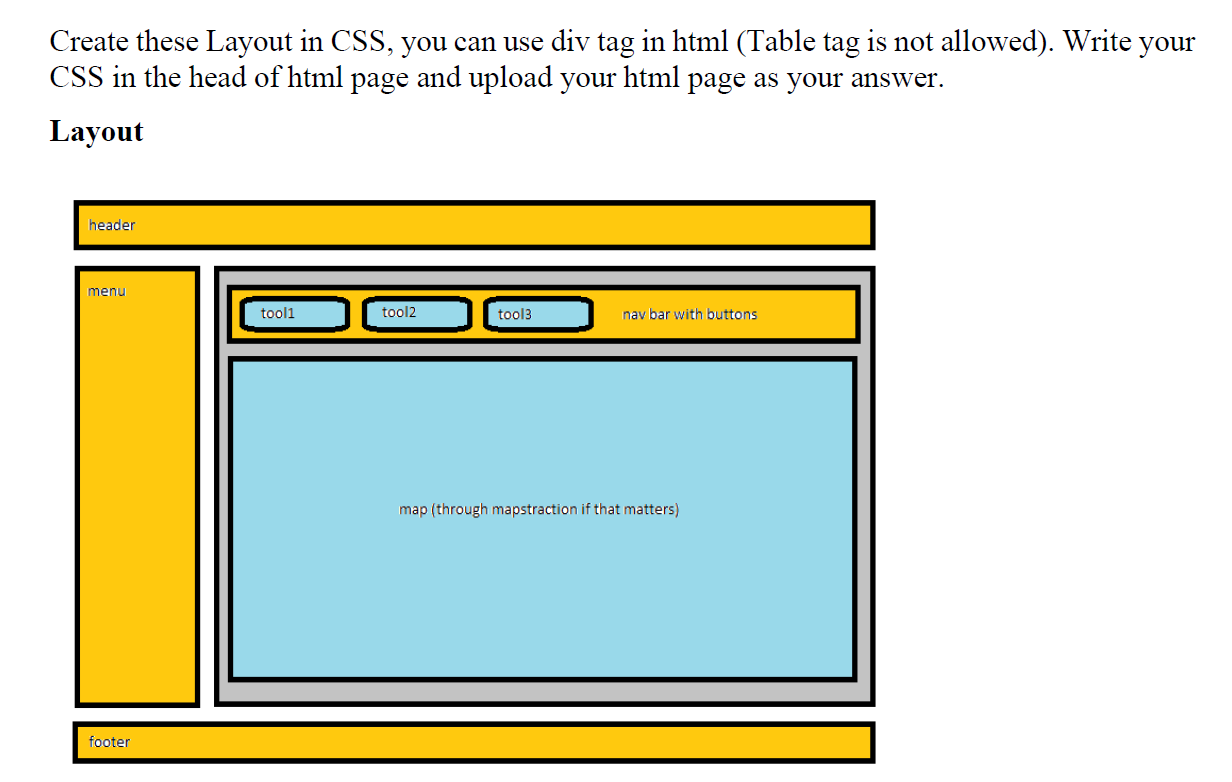
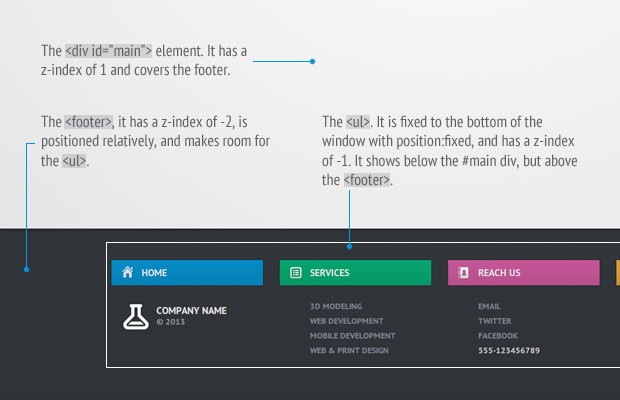
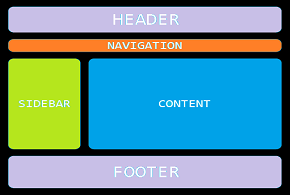
CSS liquid layout where the footer div follows the size of the page and stays at the bottom - Stack Overflow